Dev Blog #03 – Polishing the UI

UI is an important part of game design and is not always easy to get right.
When we started our game “Something Ate My Alien” we just dumped text on the screen to get the info on there without any real care of ‘design’ or aesthetics. Which was fine to start with as we just needed ‘functionality’.
We got to the point where the game was coming along nicely, but it was time to give some TLC to the UI.
We started with Kat doing some UI design in Photoshop to get things looking coherent and get the design right. Then she split up the bits into sprites and I would code it in Unity.

This worked well and saved us time I think because it was easier to get the design right in PS first, rather than spending time in Unity moving things around etc.
We made sure everything was easy to find without having to ‘drill down’ through too many windows, while also not allowing the screen to get too cluttered with lots of info.
We found a font that worked well with our design and we used the Unity Asset ‘TextMeshPro’ to do all text with as this was a great asset that helped us scale and customize the text easily.
Although currently we have only done everything in English, we have also kept in mind that we will want to localize it into other languages further along.

We’ve had problems along the way with Unity, as a couple of the upgrades caused bugs and issues that took some time to find which was quite annoying. Currently we have them all worked around, apart from one that I need to locate. Between version 2017.2 and 2017.3 one of our screens has dropped FPS from 1300 to 300, which is a significant performance drop, which I think is something to do with ScrollRects having a problem. At the moment though 300 FPS doesn’t cause us a direct problem, but it is something I need to look into.
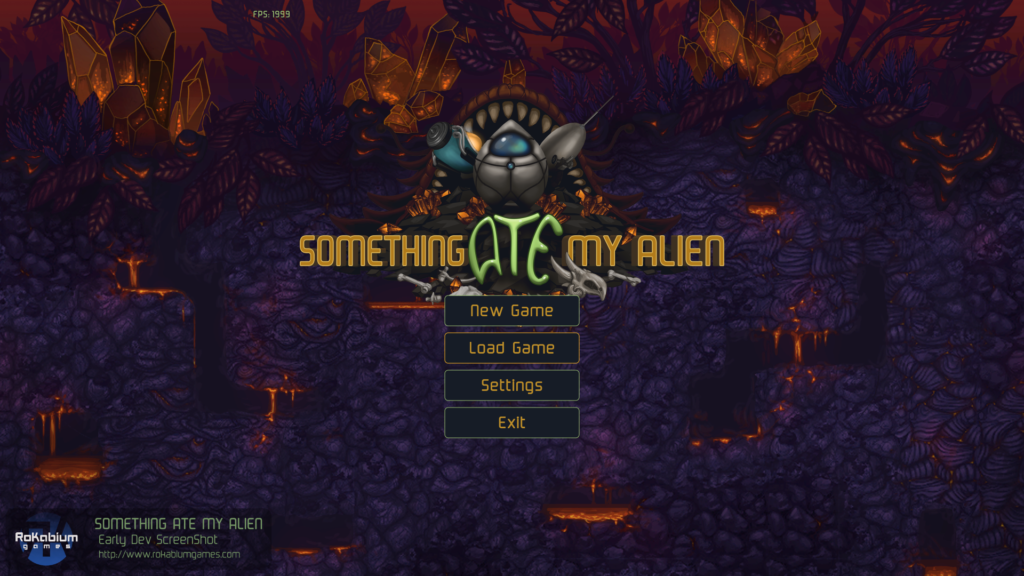
SAMA contains 4 different worlds that you go through, and they are very different color schemes. So we also had to get the design of the UI to match them all. So we came up with the idea of using background images for the UI of the actual game worlds themselves. Kat hand painted them to match the worlds and then we select them depending of which world we are currently in. For smaller windows that pop up, we pick a random part of the background image, and use that for the window background. It seems to work well and make our UI now has a consistent feel about it, no matter where you are.

Another important part of UI, is the size of it, particularly the text size. In the beginning we had used a very small size, since we were using large screens (30′ Dell monitors and 2560×1600 res) and we didn’t notice too much. But it was hard to read on a smaller and more standard 1920×1080 screen. So we increased the font size quite bit, and that made it much more readable and easier to see. We have got a scaling system in place also that I’m hoping we can expose in the settings menu, so the users will be able to change the size depending on their preferences.
While making it look good, we also had to consider functionality, and keyboard navigation is an important part of that. Everything can be controlled with the keyboard or mouse. Some people like clicking, some like keys… or both, and it’s important that a UI has both.
We tried to follow what I would call the ‘windows standard’ of things, and make it work the way windows does, as most people are familiar with that. So tabbing between fields (including reverse tabbing), cursor movement between items in scroll areas, button positions and defaults, standards like Escape key closing any window etc etc.
It’s important to make the text on a button very explanatory. So if you have a window pop up for ‘saving’ the game, don’t just put ‘ok’ and ‘no’ on the buttons. Its much better to put ‘Save’ ‘Cancel’ instead as that is more clear what the buttons do.

As part of the UI we also updated the HUD to match the same design. All the important information you need while down in the worlds is displayed. Again, we will have settings that allow the scale of the HUD to be changed so that the user can tweak it. Also so they can remove it fully (or fade it) for screen shots or if you don’t want it visible during game play.
All in all, its taken alot longer than I had imagined to complete it all, but finally I think we can say that its mostly done now and is in a good shape. Hopefully we have created a great UI and one that our players will enjoy using.
Any comments and feedback is welcome.
